目的
- ユースケース(記述)の内容を「具体化」し、要求に対する理解を深めます
- 合わせて、ユースケース記述に不具合や不足がないかを検証します
- UI設計の「根拠」なる本質的なUIを整理します
|
| |
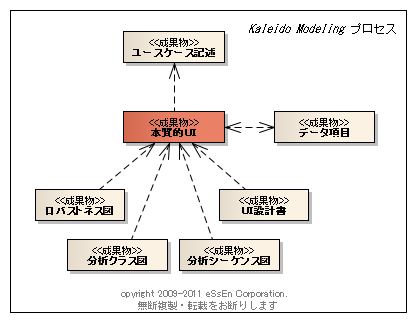
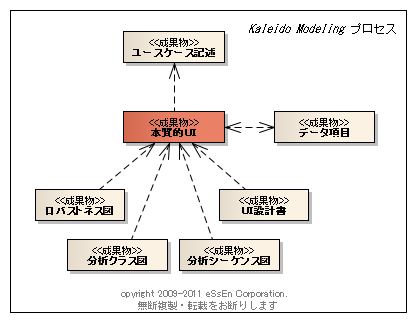
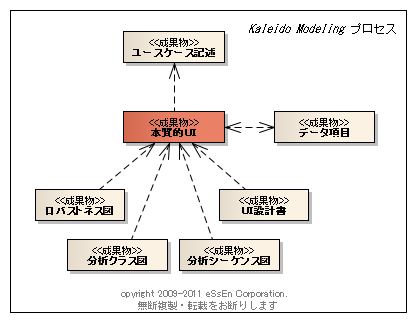
成果物関連

入力成果物リスト
|

|
前準備
- 本質的UIの作成対象ユースケースを特定し、そのユースケース記述を精読し理解しておきます
- ホワイトボードやモデリングツール等、本質的UIを作成できる環境を整えます
|
作成手順
| 1 |
- 作成対象のユースケース記述のメインフローから、主UI要素とその流れを導き出します。
- 基本的に、アクターとシステムのやり取りの単位を主UI要素とします。
- 利用する他のユースケースがある場合は、その入り口或いは出口となる主UI要素のみを抽出します。
|

|
| 2 |
- メインフローの流れに従い、主UI要素の遷移を、コントロールフローと制約(ガード条件)で表します。
|

|
| 3 |
- メインフローの記述内容や備考の情報を参考に、各主UI要素に対して、副UI要素を導き出します。
- 受動的要素と能動的要素を区別しておきます。
- 必要に応じてノートを使い簡潔に記述します。
- 多くの表示情報項目
- 繰り返し現れる項目
- 処理の説明(必要時)
- 主UI要素の遷移と整合するような副UI要素(ボタン等)も出しておきます。
|

|
| 4 |
- 代替フロー、例外フローについても、上記手順に従ってUI要素を導き出します。
- 遷移(コントロールフロー)に、代替フロー・例外フローのラベルを付けておきます。
|

|
|
ワンポイント・アドバイス
- ユースケース記述には、画面やその遷移に関する全ての情報が記述されているわけではありませんので、必要に応じて適切に補足して本質的UIを描いていきます。
- 質的UIを作成することによって、ユースケース記述の内容をより妥当性の高いものにすることができますので、必要に応じてユースケース記述を修正します。
|
チェック・ポイント
- 画面の実装方法に依存したものになっていませんか?
- ユースケース記述から自然と導かれるような主UI要素になっていますか?
- 主UI要素の流れは、ユースケース記述のフローと合っていますか?
- 副UI要素は必要なものが簡潔に表現されていますか?
- 主UI要素の遷移を引き起こすボタン等の副UI要素が表現されていますか?
- 代替フローや例外フローに対するUI要素及びフローも表されていますか?
- コントロールフローにラベル付けされていますか?(Alt.1等)
- UIで扱う主要或いは重要な情報項目が漏れなく記述されていますか?
|
参考情報
- Karl.E.Wiegers (著), 渡部 洋子 (翻訳)「ソフトウェア要求」,日経BP社 ,2003年
- スザンヌ ロバートソン (著), ジェームズ ロバートソン (著), 苅部 英司 (翻訳)「要件プロセス完全修得法」,三元社,2002年
- Scott W. Ambler「Agile Modeling(AM) Home Page: User Interface Prototypes」
- Scott W. Ambler「アジャイルモデリング(AM)公式サイト: ユーザインターフェースプロトタイプの概要」
- C.T. アーリントン (著),ウルシステムズ株式会社 (翻訳)「UMLによるエンタープライズJava開発」,翔泳社,2002年
- フィリップ クルーシュテン (著), 藤井 拓 (翻訳)「ラショナル統一プロセス入門」,ピアソンエデュケーション,2001年
|